表示するコードの行数が多いと行番号がずれてしまう
『Prism.js』はソースコードを美しく表示させることができるので大変重宝しています。
-

-
WordPressでソースコードを美しく表示する方法
続きを見る
しかし、10行以上のソースコードを掲載すると行番号とずれてしまう不具合が発生してしまいます。
これはAFINGER5を利用している場合に発生する不具合のようです。
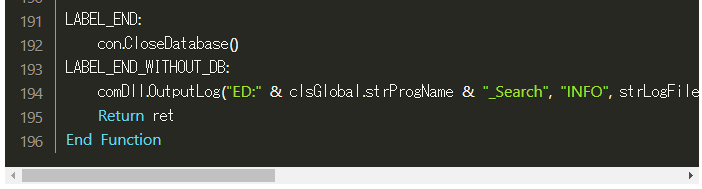
行番号と実際の行がずれて表示されてしまう

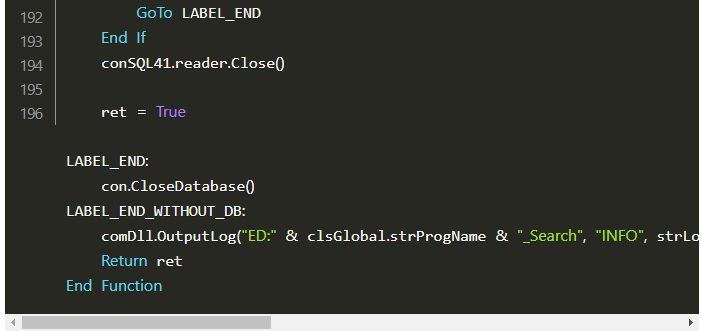
行番号のずれを修正する方法
私が試してみたところ2通りの方法でずれを修正することができました。
AFINGER5のフォント種類を変更
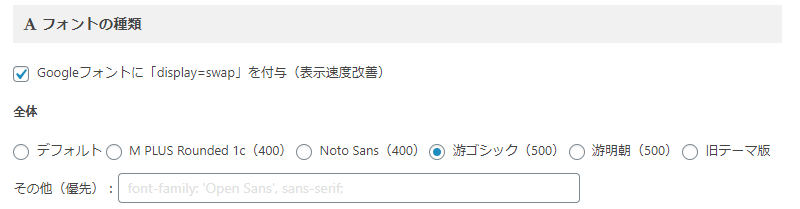
下記の手順で記事全体を表示するフォントの種類を変更すると綺麗に行番号と一致して表示することができました。
[AFINGER5 管理]-[デザイン]-[フォントの種類]を開き、[游ゴシック(500)]などを選択します。

PrismのCSSで表示フォントを指定
AFINGER5のフォントを変更する方法は簡単ですが、記事全体のフォントに影響してしまい見た目が変わってしまうためおすすめできません。
PrismのCSSでソースコードを表示するフォントを指定することができるので私はこちらを採用しました。
『prism.css』をテキストエディタで開き、14行目付近にあるフォント指定を変更します。
| 変更前 |
| 変更後 |
CSS変更したソースコード
font-family: 'MS Gothic', "Helvetica Neue", "Helvetica", "Hiragino Sans", "Hiragino Kaku Gothic ProN", Monaco, 'Andale Mono', 'Ubuntu Mono', monospace;まとめ
変更する前に指定されている『Consolas』や『Monaco』は、ソースコードを綺麗に表現することができるフォントですがAFINGER5と相性が悪いようです。
代わりに『MS Gothic』と指定することでWindows、『Helvetica Neue』と指定してiPhoneなどのiOSでは行番号がずれることなく表示されることを確認できました。