この記事はこんな方におすすめです
- WordPressでCSSなどのソースコードを表示させたい方
- 『Enlighter - Customizable Syntax Highlighter』プラグインを導入してみたがうまく動作しない方
プラグインを使用してみたがデザインが納得できない
AccessやVBNETなどの開発を行っているので自分の備忘録のためにもWordPressにソースコードを掲載するためにプラグインの導入をやってみました。
使用してみたプラグインは『Enlighter - Customizable Syntax Highlighter』でしたが、当ブログで使用しているWordPressの有料テーマ『AFINGER5』とは相性が悪く動作しませんでした。
その他のプラグインも試してみましたがデザインやシンタックスハイライトに対応している言語が少なかったりと自分にピッタリのプラグインを見つけることができませんでした。
そんな中で発見したのが『Prism.js』です。
『Prism.js』はJavaScriptとCSSで動作しているのでプラグインよりも軽量で動作が速く対応している言語も数が多いので魅力的です。
『Prism.js』を使用するとこのようにソースコードを表示することができます。
function my_prism() {
wp_enqueue_style( 'prism-style', get_stylesheet_directory_uri() . '/prism.css' );
wp_enqueue_script( 'prism-script', get_stylesheet_directory_uri() . '/prism.js', array('jquery'), '1.9.0', true );
}
add_action('wp_enqueue_scripts', 'my_prism');
Prism.jsのダウンロード
まずは公式サイトを開きます。
-
-
Prism
prismjs.com
ダウンロードページから使用するテーマや言語、プラグインを選択して自分だけのオリジナルJavaScriptとCSSファイルを生成します。
当ブログで使用している言語、プラグインと同じものをダウンロードする場合は下記のリンクからダウンロードできます。
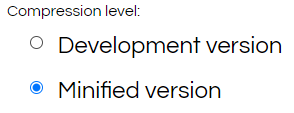
圧縮ファイルか非圧縮ファイルかを選択

ページを開くとデフォルトで[Minified version]が選択されています。
WordPressで使用するだけなのでそのままで大丈夫です。
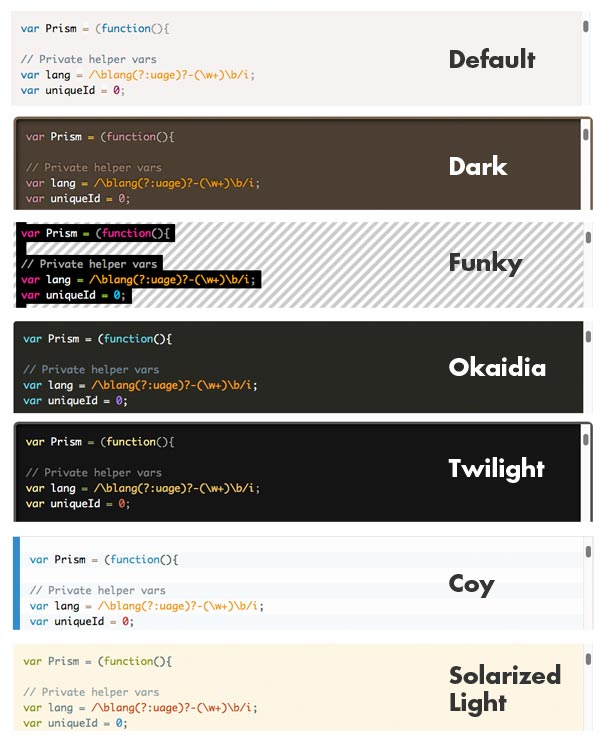
テーマを選択
シンタックスハイライトを表示する見た目のテーマを選択することができます。
8種類もあって迷いますが選択したテーマをページ下部で確認することができるので気に入ったやつを選択してください。
ちなみに当ブログでは『Okaidia』を使用しています。

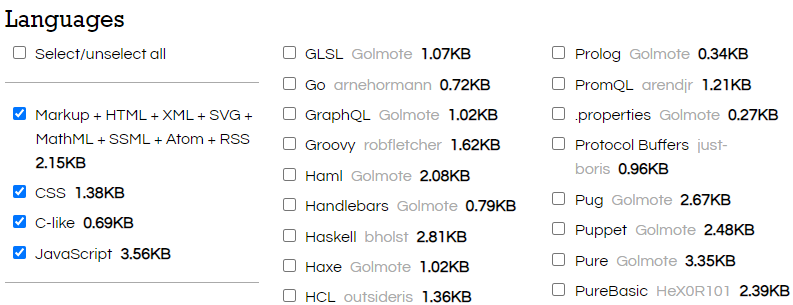
シンタックスハイライトする言語を選択

シンタックスハイライトで表示させたい言語を選択します。
[Select/unselect all]にチェックを入れるとすべての言語を選択できますが、使用しない言語をCSSに含めてもファイルサイズが大きくなるだけなので自分で使用する言語のみにチェックを入れるのが良いと思います。
当ブログでは下記の言語を選択しています。
Markup
CSS
C-like
JavaScript
Bash
Batch
PHP
PL/SQL
PowerShell
SQL
VB.Net
Vim
Visual Basic + VBA
プラグインを選択
Prism.jsで使用するプラグインを選択します。
行番号の表示や指定行のハイライト表示、クリップボードへのコピーボタンなどの機能を追加することができます。
当ブログでは下記のプラグインを導入しています。
Line Highlight:行指定した箇所をハイライトする機能
Line Numbers:行番号を表示する機能
Show Language:右上に 言語名 を表示している機能
Command Line:コマンドライン表示
Toolbar:[Copy to Clipboard Button]を選択すると自動選択
Copy to Clipboard Button:クリップボードへコードをコピー
Treeview:フォルダのツリー表示
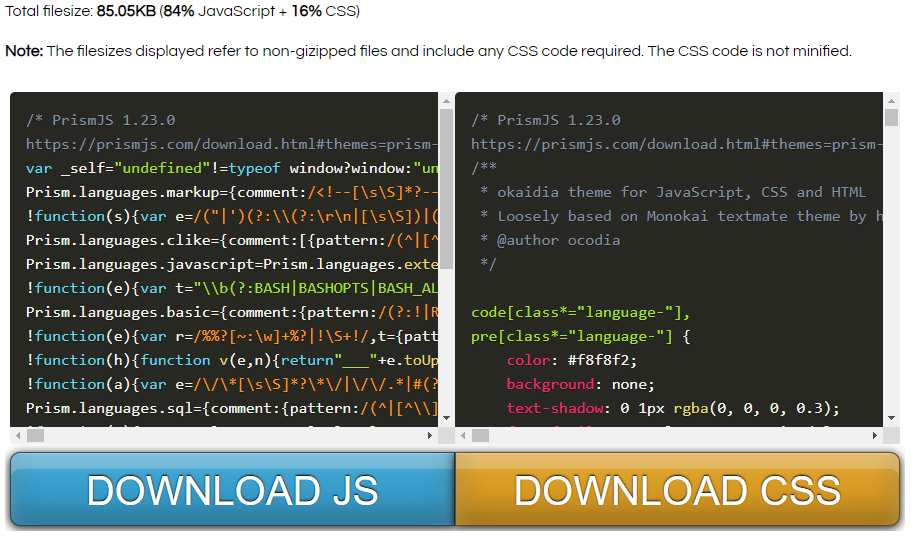
カスタマイズされたprism.jsとprism.cssのダウンロード

ここまでに選択された内容で自動的に『prism.js』と『prism.css』が生成されます。
ページ下部にあるダウンロードボタンからそれぞれダウンロードします。
どちらも必要なので必ずダウンロードする
Prism.jsの配置
ダウンロードした『prism.js』と『prism.css』をWordPress本体が置いてあるフォルダに配置します。
契約しているレンタルサーバーによって異なりますがFTPなどを使用してレンタルサーバーにアップロードします。
当ブログが契約しているエックスサーバー(Xserver)ではサーバー管理ページにログインしてWEBブラウザからアップロードすることができます。
Xserverの場合はファイルマネージャーでアップロード
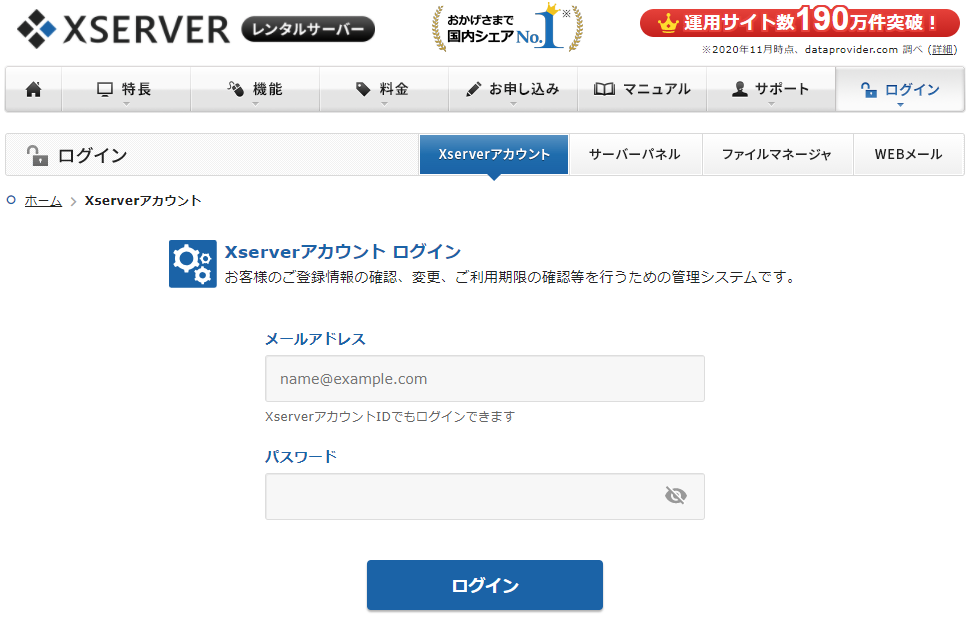
Xserverアカウントログインページからログインします。
https://www.xserver.ne.jp/login_info.php

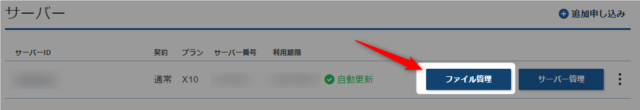
ログインして表示されるページ内にある[ファイル管理]ボタンをクリックして[ファイルマネージャー]を開きます。

Prism.jsの配置場所
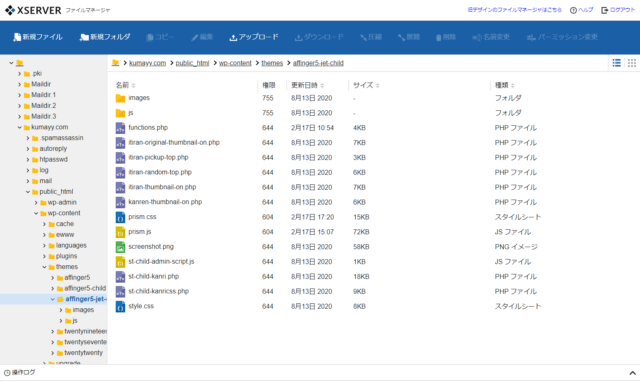
WordPress本体が配置されているフォルダにアップロードします。
当ブログで使用しているWordPressの有料テーマ『AFINGER5』は子テーマを使用しているので『affinger5-jet-child』フォルダになります。
エックスサーバー(Xserver)の場合の配置先
kumayy.com → public_html → wp-content → themes → affinger5-jet-child

このフォルダ構造はレンタルサーバーによって異なります
WordPress側の設定
『prism.js』と『prism.css』の2つのファイルのアップロードが完了しましたらWordPressで読み込めるように[function.php]を編集します。
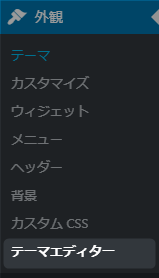
「外観」 → 「テーマエディタ」とクリックします。

function.phpを選択してください。

下記のコードを追記してファイルを更新します。
function my_prism() {
wp_enqueue_style( 'prism-style', get_stylesheet_directory_uri() . '/prism.css' );
wp_enqueue_script( 'prism-script', get_stylesheet_directory_uri() . '/prism.js', array('jquery'), '1.9.0', true );
}
add_action('wp_enqueue_scripts', 'my_prism');Prism.jsの使い方
シンタックスハイライトしたいソースコードをタグで囲むだけでOKです。
codeタグのclassには「language-xxxxx」の形式でシンタックスハイライトする言語名を指定します。
<pre>
<code class="language-言語名">
表示したいソースコード
</code>
</pre>CSSのソースコードを表示する場合は下記のように記述します。
<pre><code class="language-css">p { color: red }</code></pre>シンタックスハイライトするとこのようになります。
p { color: red }下記のリンクから言語の指定文字列やサンプルを確認することができます。
Prism : Examples:https://prismjs.com/examples.html
HTML言語をハイライトする
今回の紹介記事のようにHTML言語のソースコードを掲載したい場合は、codeタグのclassに[language-markup]と記載します。
<pre class="line-numbers">
<code class="language-markup">
表示したいソース
</code>
</pre>行番号を表示する
preタグのclassに[line-numbers]を追記すると行番号が表示されます。
既に他のclassを使用している場合は、半角スペース区切りで複数のclassを指定可能です。
<pre class="line-numbers">
<code class="language-言語名">
表示したいソース
</code>
</pre>開始する行番号を指定する
行番号を表示する際にpreタグに追加した[line-numbers]の後ろに[data-start="開始する行番号"]を追記すると開始番号を指定することができます。
<pre class="line-numbers" data-start="7">
<code class="language-言語名">
表示したいソース
</code>
</pre>指定行をハイライトする
preタグのclassに[data-line]を追記するとハイライト表示されます。
<pre class="line-numbers" data-line="1,3-4">
<code class="language-言語名">
表示したいソース
</code>
</pre>"1,3-4":1行目、3~4行目をハイライト
コマンドライン表示する
preタグのclassに[command-line]を追加するとコマンドラインとして表示されます。
<pre class="command-line">
<code class="language-言語名">
表示したいソース
</code>
</pre>シンタックスハイライトするとこのようになります。
pwd
/home/sysuser行番号でコマンド出力結果を指定する
このままでは出力結果もコマンドとして表示されてしまうので出力結果部分を行番号で指定してコマンド表示から除外します。
preタグに[data-ouput]属性を追加して出力結果の行番号を指定します。
<pre class="command-line" data-output="2,4-7"><code class="language-bash">pwd
/home/sysuser
ls -l
total 17376
drwxrwxr-x 3 sysuser sysuser 4096 Jan 7 08:58 backup
-rw-rw-r-- 1 sysuser sysuser 17782444 Dec 9 14:00 latest-ja.tar.gz
drwxr-xr-x 5 sysuser sysuser 4096 Dec 21 14:03 wordpress</code></pre>上記の例をシンタックスハイライトするとこのようになります。
pwd
/home/sysuser
ls -l
total 17376
drwxrwxr-x 3 sysuser sysuser 4096 Jan 7 08:58 backup
-rw-rw-r-- 1 sysuser sysuser 17782444 Dec 9 14:00 latest-ja.tar.gz
drwxr-xr-x 5 sysuser sysuser 4096 Dec 21 14:03 wordpressdata-output="2,4-7":2行目、4~7行目を出力結果として表示
指定文字列でコマンド出力結果を指定する
行番号でコマンド出力装置を指定する方法では、コマンドを変更したり出力結果が変わって行が変わってしまうと行番号を都度変更しないといけません。
そこであらかじめ出力結果として表示する行の先頭に指定の文字列を設定してフィルターで判定することもできます。
フィルターする指定文字列はpreタグに[data-filter-output]属性を追加します。
<pre class="command-line" data-filter-output="(output)"><code class="language-bash">pwd
(output)/home/sysuser
ls -l
(output)total 17376
(output)drwxrwxr-x 3 sysuser sysuser 4096 Jan 7 08:58 backup
(output)-rw-rw-r-- 1 sysuser sysuser 17782444 Dec 9 14:00 latest-ja.tar.gz
(output)drwxr-xr-x 5 sysuser sysuser 4096 Dec 21 14:03 wordpress</code></pre>指定文字列はシンタックスハイライトされる際に削除されるので下記のように(output)は削除されて表示されます。
pwd
(output)/home/sysuser
ls -l
(output)total 17376
(output)drwxrwxr-x 3 sysuser sysuser 4096 Jan 7 08:58 backup
(output)-rw-rw-r-- 1 sysuser sysuser 17782444 Dec 9 14:00 latest-ja.tar.gz
(output)drwxr-xr-x 5 sysuser sysuser 4096 Dec 21 14:03 wordpressホスト名を指定する
コマンドライン表示する際に特に指定していしていない場合は"[user@localhost] $"と表示されます。
ホスト名、ユーザー名、プロンプトを指定することができるのでpreタグに追加します。
ホスト名を指定する場合はpreタグに[data-host]属性を追加します。
<pre class="command-line" data-host="ホスト名"><code class="language-bash"></code></pre>シンタックスハイライトで表示するとこのようになります。
pwd
(output)/home/sysuserユーザー名を指定する
ユーザー名を指定する場合はpreタグに[data-user]属性を追加します。
<pre class="command-line" data-user="ユーザー名"><code class="language-bash"></code></pre>シンタックスハイライトで表示するとこのようになります。
pwd
(output)/home/sysuserまた、ユーザー名を[root]とするとコマンドプロンプトが"#"に変化します。
pwd
(output)/home/sysuserプロンプトを指定する
プロンプトを指定する場合はpreタグに[data-prompt]属性を追加します。
<pre class="command-line" data-prompt="プロンプト"><code class="language-bash"></code></pre>シンタックスハイライトで表示するとこのようになります。
pwd
(output)/home/sysuserソースコード掲載時の注意点
HTMLやCSSなどのソースコードはそのまま掲載すると記事を表示する際にタグとして認識されるため実体参照変換を実施してください。
「<」は「<」、「>」を「>」に変換します。
手動で変更するのは手間なので下記のサイトを利用して変換すると便利です。
-

-
AFINGER5で行番号がずれてしまうのを修正する方法
続きを見る

